Spass mit Firebug
Firebug gehört wirklich, wirklich zu den nützlichen Tools, die man beim Entwickeln verwenden kann. Ein kleines Beispiel, mal so aus dem praktischen Geschäft heraus…

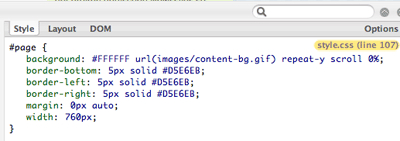
Beim Schreiben angepasster Stylesheets für den IE benutze ich ausgiebig Firebug. Und zwar lade ich mir im Firefox die Seite und identifiziere parallel die Anzeigefehler im IE. Mit dem Firebug lasse ich mir dann die Styles des in Frage kommenden Elements anzeigen (siehe oben).
Irgendwann bin ich dann dazu übergangen, den ganze Styleblock aus der Firebug-Ansicht heraus zu kopieren und in das IE-spezifische Stylesheet zu pasten. Dort editiert man den Block wie gewünscht. Und um die mitkopierte Datei- und Zeilenangabe kommen flugs Kommentarzeichen drumrum. Fertig: eine sauber referenziertes Stylesheet für den Deppenbrowser…
So. Feierabend für diese Woche. Zu Hause wartet schon unser Balkon.